Sleep Sync
Overview
Sleep Sync is a UX-led smart pillow designed to improve sleep through somatic design principles, engaging the senses of touch, temperature, and hearing. Created as part of a somatic design project by our team of five, the product leverages IoT technology and a companion app to personalize and automate sleep comfort through thermal regulation, haptic feedback, and auditory cues.
What did we accomplish through this project?
We explored and implemented multisensory interaction, prototyped both physically and digitally, and applied design thinking to enhance a vital human experience—rest. It was an opportunity to merge physical prototyping with digital UX, providing a holistic design solution rooted in user needs.
What did we accomplish through this project?
We explored and implemented multisensory interaction, prototyped both physically and digitally, and applied design thinking to enhance a vital human experience—rest. It was an opportunity to merge physical prototyping with digital UX, providing a holistic design solution rooted in user needs.

Problem Statement
Sleep discomfort often stems from environmental inconsistencies—too hot, too cold, a loud alarm, or the wrong pillow texture. Many existing sleep products lack adaptability and multisensory integration.
Our design challenge was to create an adaptive, safe, and soothing pillow that automatically adjusts to individual sleep preferences through smart temperature control, vibration, and calming sounds—all controlled through a user-friendly mobile interface.
Our design challenge was to create an adaptive, safe, and soothing pillow that automatically adjusts to individual sleep preferences through smart temperature control, vibration, and calming sounds—all controlled through a user-friendly mobile interface.
Design Process
Empathize & Define
We began with user research, studying common sleep issues and the potential role of sensory regulation. We defined our goal: to reduce stress, prevent tossing and turning, and improve waking routines.
Ideation & Concept Sketching
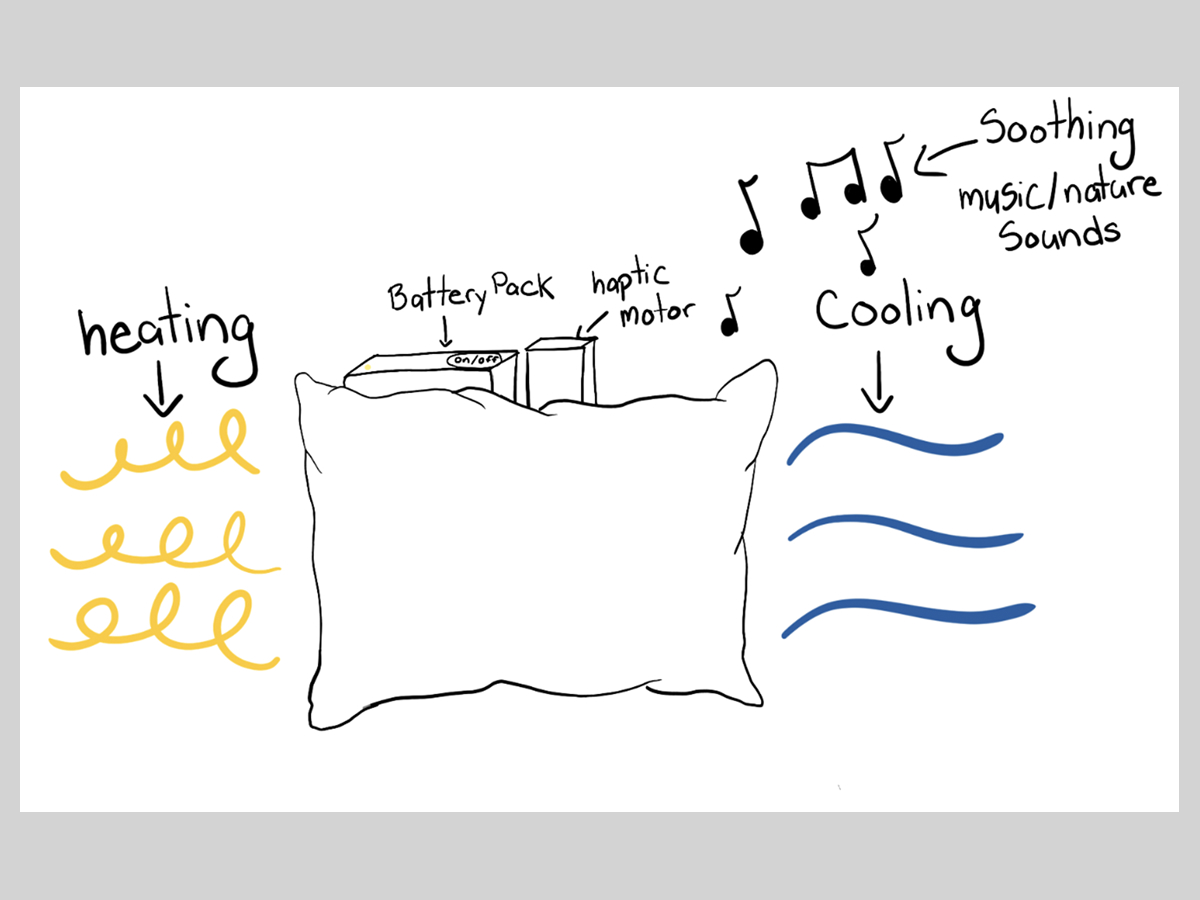
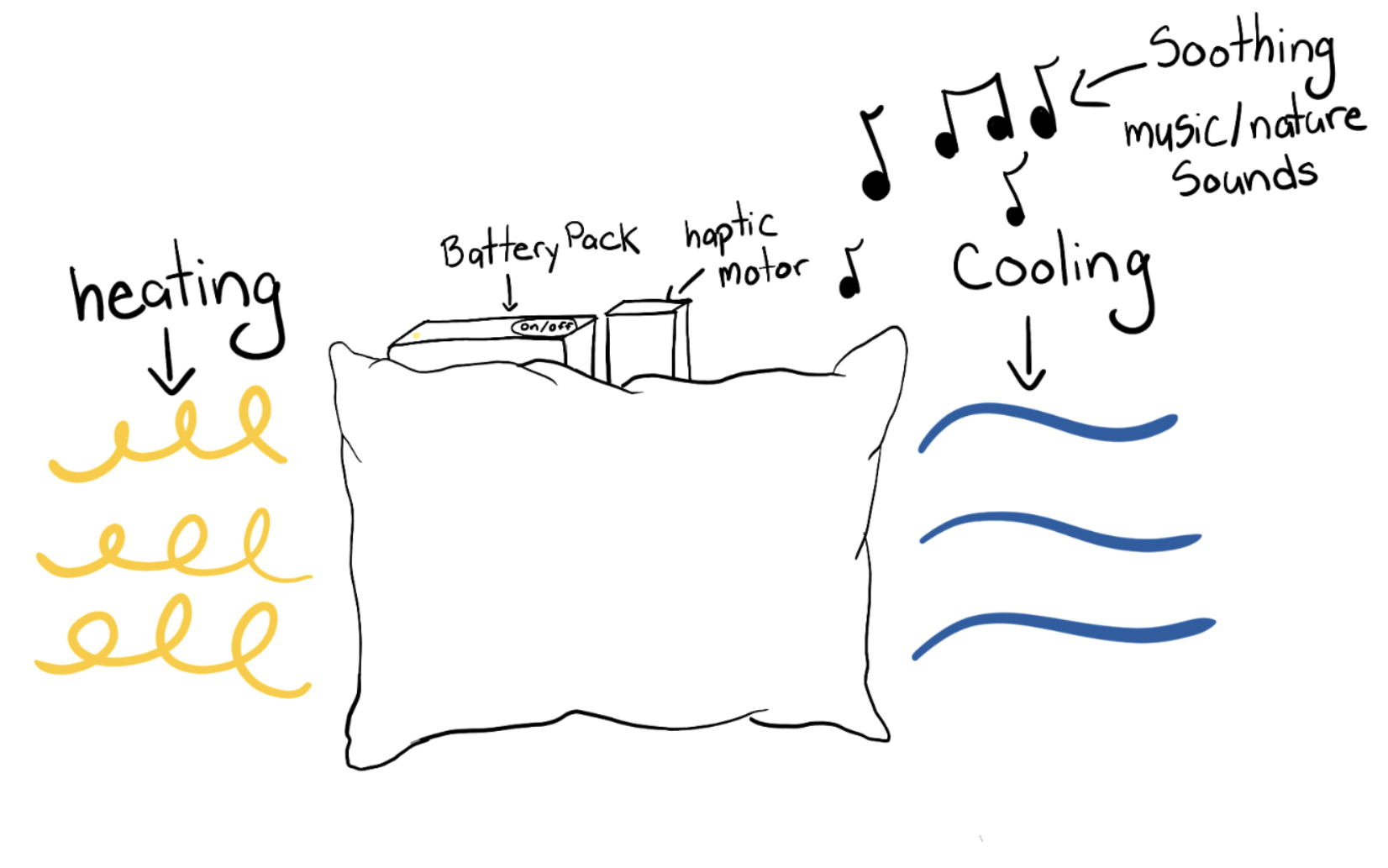
We ideated around four somatic principles:
- Touch: soft, breathable materials
- Temperature: automated thermal control
- Haptic Feedback: gentle vibration alarms
- Sound: white noise and soothing sounds
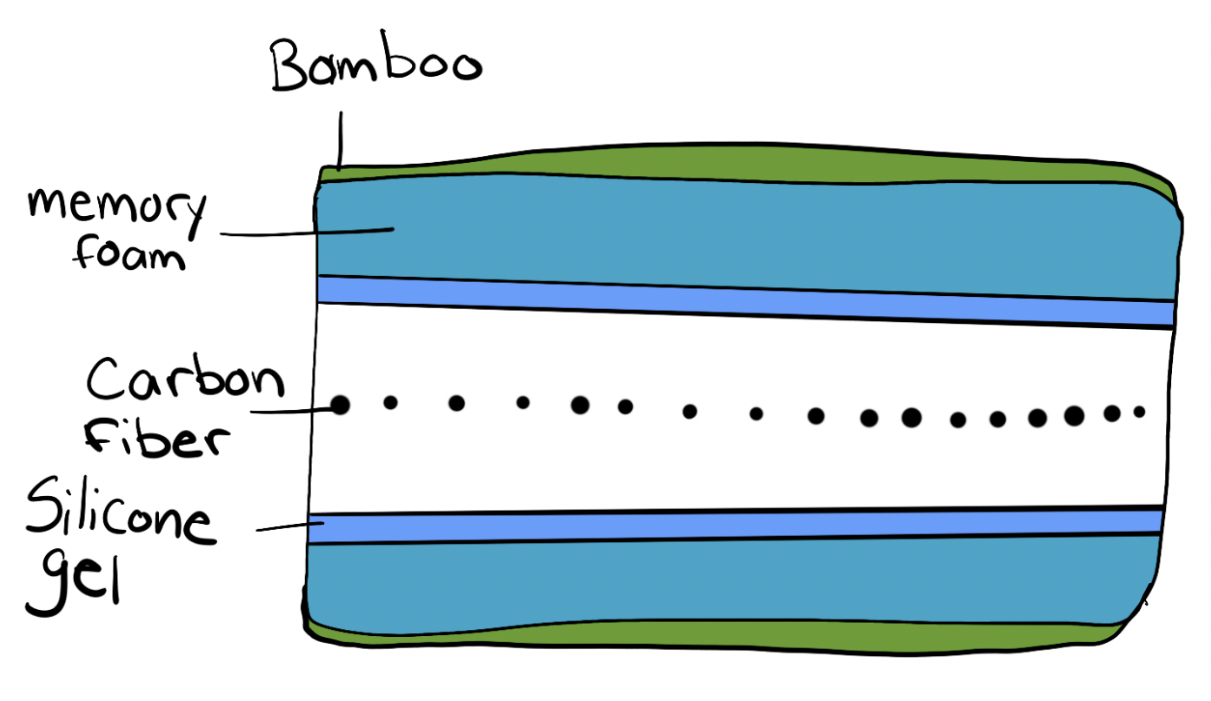
Sketching helped visualize internal components like memory foam layers, gel pads, heating/cooling elements, and power sources.
We began with user research, studying common sleep issues and the potential role of sensory regulation. We defined our goal: to reduce stress, prevent tossing and turning, and improve waking routines.
Ideation & Concept Sketching
We ideated around four somatic principles:
- Touch: soft, breathable materials
- Temperature: automated thermal control
- Haptic Feedback: gentle vibration alarms
- Sound: white noise and soothing sounds
Sketching helped visualize internal components like memory foam layers, gel pads, heating/cooling elements, and power sources.


Prototyping – Low Fidelity
We built a low-fidelity prototype using:
- Water bottles (simulated thermal elements)
- Cotton/fleece (simulated fabric)
- Phone vibration (simulated haptics)
What worked well, and why?
This approach let us cheaply and quickly test comfort, sensation, and user reactions. It helped us simulate and refine features before committing to expensive components.
What didn’t work, and why?
We couldn’t truly test automated temperature changes or smart connectivity. This limited our ability to evaluate real-time sensor feedback and app interactivity.
We built a low-fidelity prototype using:
- Water bottles (simulated thermal elements)
- Cotton/fleece (simulated fabric)
- Phone vibration (simulated haptics)
What worked well, and why?
This approach let us cheaply and quickly test comfort, sensation, and user reactions. It helped us simulate and refine features before committing to expensive components.
What didn’t work, and why?
We couldn’t truly test automated temperature changes or smart connectivity. This limited our ability to evaluate real-time sensor feedback and app interactivity.

Digital Prototyping
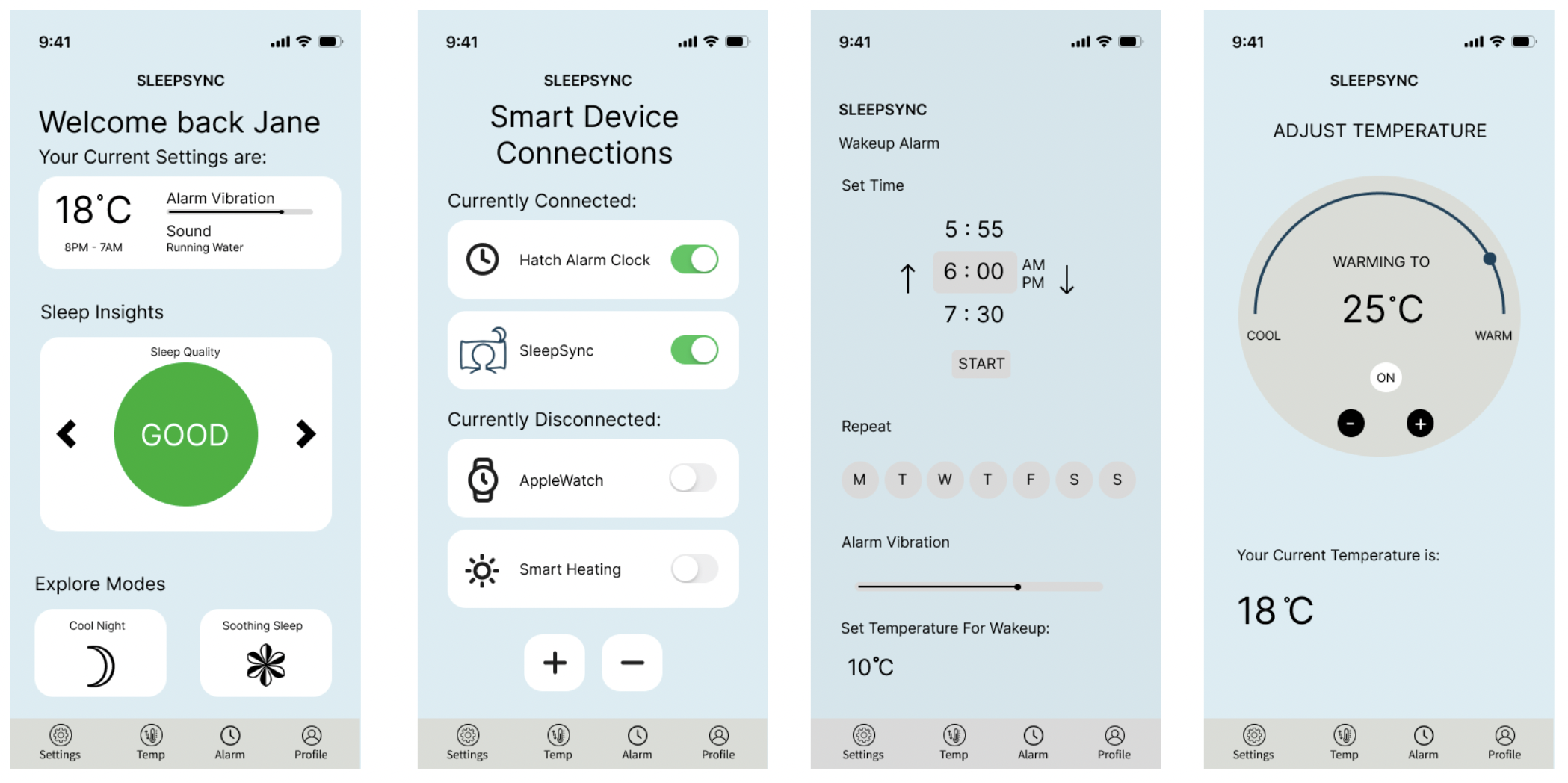
Using Figma, we built wireframes and a mobile app prototype with features such as:
- Alarm and temperature controls
- Device connectivity (smartwatch, phone, clock)
- Sleep insights and customization.
This helped us test user flows, color schemes, and interface clarity.
Using Figma, we built wireframes and a mobile app prototype with features such as:
- Alarm and temperature controls
- Device connectivity (smartwatch, phone, clock)
- Sleep insights and customization.
This helped us test user flows, color schemes, and interface clarity.

Planning the High-Fidelity Build
Though not fully constructed, we conceptually defined the high-fidelity build:
Materials: Bamboo, memory foam, silicone gel, carbon fiber, lithium battery
Electronics: Arduino UNO, haptic motors, low-voltage circuits
Safety Features: Thermal cut-off, silicone-coated wires
What challenges did we encounter?
We struggled with the integration of electronics due to limited technical expertise. Specifically, implementing functioning thermoelectric components and haptic motors into the fabric design was more complex than anticipated.
What did we do differently to overcome challenges?
When electronics integration stalled, we focused on building a stronger digital prototype and storytelling through visuals. This shift allowed us to maintain progress and communicate the design concept effectively.
Though not fully constructed, we conceptually defined the high-fidelity build:
Materials: Bamboo, memory foam, silicone gel, carbon fiber, lithium battery
Electronics: Arduino UNO, haptic motors, low-voltage circuits
Safety Features: Thermal cut-off, silicone-coated wires
What challenges did we encounter?
We struggled with the integration of electronics due to limited technical expertise. Specifically, implementing functioning thermoelectric components and haptic motors into the fabric design was more complex than anticipated.
What did we do differently to overcome challenges?
When electronics integration stalled, we focused on building a stronger digital prototype and storytelling through visuals. This shift allowed us to maintain progress and communicate the design concept effectively.
Outcome
The SleepSync prototype successfully demonstrated:
- Engagement with multiple somatic senses: touch (materials), hearing (sound), motion (haptics), and temperature (thermal changes).
- A companion app with a simple, intuitive UX for sleep setup and monitoring.
- IoT integration plans via Bluetooth/Wi-Fi to connect with other smart devices
like phones and alarm clocks.
Although the prototype wasn’t fully functional as a smart device, the project effectively communicated the user journey and somatic benefits, while laying the groundwork for future development.
- Engagement with multiple somatic senses: touch (materials), hearing (sound), motion (haptics), and temperature (thermal changes).
- A companion app with a simple, intuitive UX for sleep setup and monitoring.
- IoT integration plans via Bluetooth/Wi-Fi to connect with other smart devices
like phones and alarm clocks.
Although the prototype wasn’t fully functional as a smart device, the project effectively communicated the user journey and somatic benefits, while laying the groundwork for future development.
Reflection
We learned that somatic design is about more than just sensation—it’s about emotional and physical resonance. Small physical cues like warmth or gentle vibration can deeply impact wellbeing, especially in intimate spaces like sleep.
This project expanded our UX lens from screens to physical experiences. We learned to think about how products feel, not just how they look or function. It sharpened our skills in prototyping, iteration, cross-functional teamwork, and understanding user needs in embodied, multisensory ways. It also emphasized the importance of flexibility and resourcefulness when technical or material constraints arise.
This project expanded our UX lens from screens to physical experiences. We learned to think about how products feel, not just how they look or function. It sharpened our skills in prototyping, iteration, cross-functional teamwork, and understanding user needs in embodied, multisensory ways. It also emphasized the importance of flexibility and resourcefulness when technical or material constraints arise.